테닝베어의 나날
[C#/WPF] 버튼 누른 횟수 카운트하기 본문
저번 글은 Visual Studio 2022 설치 방법 및 프로젝트 생성 방법에 대해서 알아보았습니다.
오늘은 버튼을 누르면 Label에 텍스트가 바뀌는 것을 해보겠습니다.
WPF로 본격적으로 무엇을 하기에 앞서, 간단히 WPF에서 사용하는 주요 파일들의 용도를 알아보겠습니다.

대개 위의 구조로 XAML과 CS파일(클래스 파일)이 쌍이 이루어집니다.
XAML(재믈)은 View를 위한 파일로, 마크업 언어로 이루어져 있습니다.
그 아래에 있는 클래스 파일은 XAML의 부분 클래스입니다. CS를 들어가 보면 'public partial class MainWindow : Window'로 되어 있는 것을 볼 수 있습니다. 지금은 여기에 XAML UI들을 컨트롤하거나 값을 가져오는 로직을 넣을 것으로 사용할 것입니다. 추후에는 MVVM 패턴과 Binding을 통해 XAML과 XAML에 엮여있는 클래스 파일이 아닌 다른 클래스와 엮는 방법을 알려드리도록 하겠습니다.
이제 만들어 보도록 하겠습니다.
우선 MainWindow.xaml을 열어서 다음과 같이 입력해주시기 바랍니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<Window x:Class="ExWpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ExWpf"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label
Grid.Column="0"
Name="lbTest"
HorizontalContentAlignment="Center"
VerticalContentAlignment="Center"
Content="안녕하세요!"
/>
<Button
Grid.Column="1"
Content="눌러주세요."
Click="Button_Click"
/>
</Grid>
</Window>
|
cs |
9~29 : Grid는 레이아웃 패널 종류 중 하나입니다. 제가 제일 많이 쓰는 레이아웃 패널이죠. Grid는 행렬로 구역을 나눕니다. 그리고 크기를 픽셀 단위나 비율로 지정해 컨트롤들을 원하는 위치에 넣을 수 있습니다. 10~13번째 줄의 Grid.ColumnDefinitions는 '열을 어떻게 나누겠다.'라고 정의하는 부분입니다. ColumnDefinition만 들어갈 수 있고, Width를 통해 크기를 설정해줄 수 있습니다. 별(*)은 비율을 뜻합니다. 예로 들어 1:2는 *과 2*로, 혹은 1*과 2*로 표현하면 됩니다. 그리고 Grid.ColumnDefinitions와 ColumnDefinition뿐 아니라 Grid.RowDefinitions와 RowDefinition이 있습니다. RowDefinitiondms Height로 높이를 설정할 수 있습니다.
15~21 : Label은 말 그대로 라벨링 하는 컨트롤입니다. Control에는 텍스트도 들어갈 수 있고, 그림도 들어갈 수 있고, 다른 컨트롤들도 들어갈 수 있습니다. 지금은 텍스트만 넣어볼 겁니다.
16 : Grid.Column="0"은 위에서 나눈 Grid내부에서 어디쯤에 컨트롤을 넣을지를 정의하는 속성입니다. 여기서 위치는 0이 첫 번째 열을 뜻하고 1이 두 번째 열을 뜻합니다.
17 : name은 해당 컨트롤의 변수명 지정이라고 생각하면 되겠습니다. 해당 클래스 내부에서는 유니크한 이름이어야 합니다. 이 이름을 통해서 Label에 접근하여 값을 가져오거나 수정할 수 있습니다.
18~19 : HorizontalContentAlignment와 VerticalContentAlignment는 Content의 수평 수직선 상의 정렬 상태를 뜻합니다.
20 : View상으로 보일 부분입니다.
23~27 : Button은 마우스로 클릭했을 때 입력된 명령을 진행하는 컨트롤입니다.
26 : Click은 마우스 클릭에 대한 이벤트입니다. 그 옆의 'Button_Click'은 마우스 핸들러입니다. 이름을 짓고 F12를 누르면 비어있는 핸들러가 만들어집니다.
※핸들러? 쉽게 말하자면 이벤트에 따른 어떤 행동/프로세스를 뜻합니다.
이제 XAML 코드가 다 작성되었다면 F7을 눌러서 MainWindow.cs로 이동하여 아래 코드를 입력합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
using System.Windows;
namespace ExWpf
{
public partial class MainWindow : Window
{
private int clickCnt = 0;
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
lbTest.Content = "안녕하세요. " + clickCnt++;
}
}
}
|
cs |
7 : clickCnt는 클릭 횟수를 저장하기 위한 멤버 변수입니다.
14~17 : 버튼 클릭에 따른 이벤트 핸들러입니다. lbTest.Content에 "안녕하세요. " + 클릭 횟수를 입력합니다.
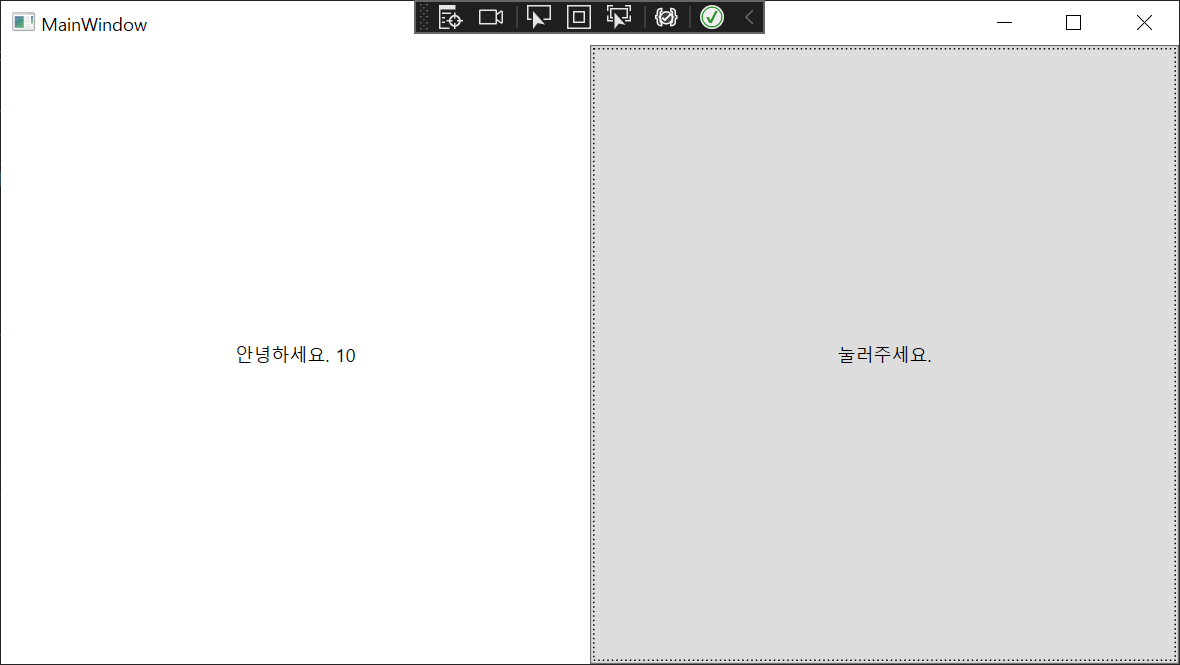
이제 다 되었습니다. F5를 눌러 디버깅 모드에서 프로그램을 실행시켜주시면 됩니다.
그리고 오른쪽 버튼을 클릭하면 클릭 카운트가 올라가면서 왼쪽 Label에도 횟수가 증가하는 것을 확인하시면 됩니다.

'IT > C# & WPF' 카테고리의 다른 글
| [C#/WPF] MVVM 패턴에서 Event를 처리하는 방법 (0) | 2021.12.04 |
|---|---|
| [C#/WPF] Visual Studio 2022설치 및 프로젝트 생성 (0) | 2021.11.26 |
| [C#] 001. 닷넷 프레임워크(.NET Framework) (0) | 2017.06.09 |
| [C# 윈폼] 그래픽 버퍼링 (0) | 2015.09.09 |
| [WPF] 데이터 바인딩 (0) | 2015.07.03 |



